WordPress - Code Embed Instruction
The instruction shows how to embed the JustReview code in WordPress using the JustReview Testimonial widget example.
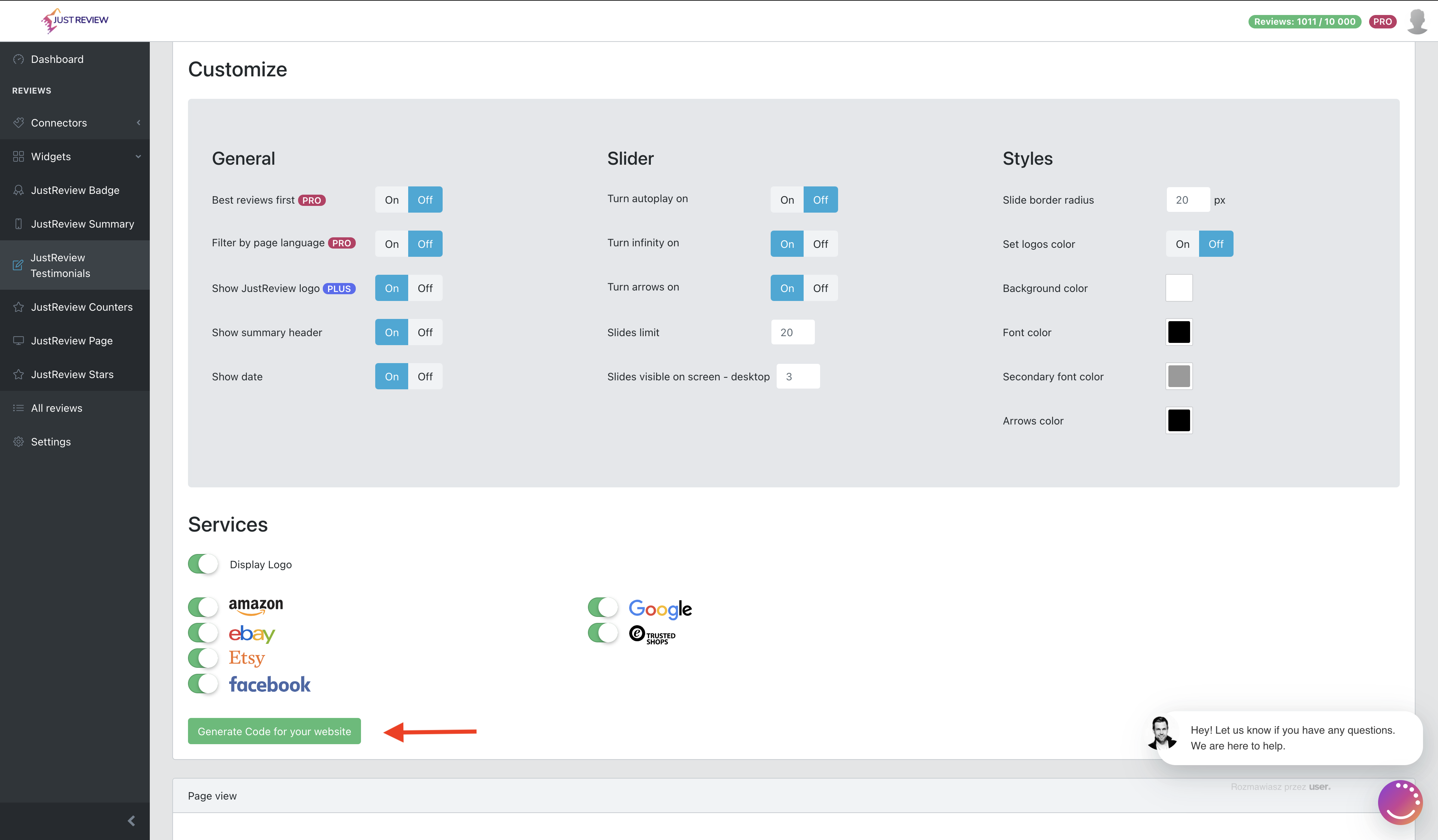
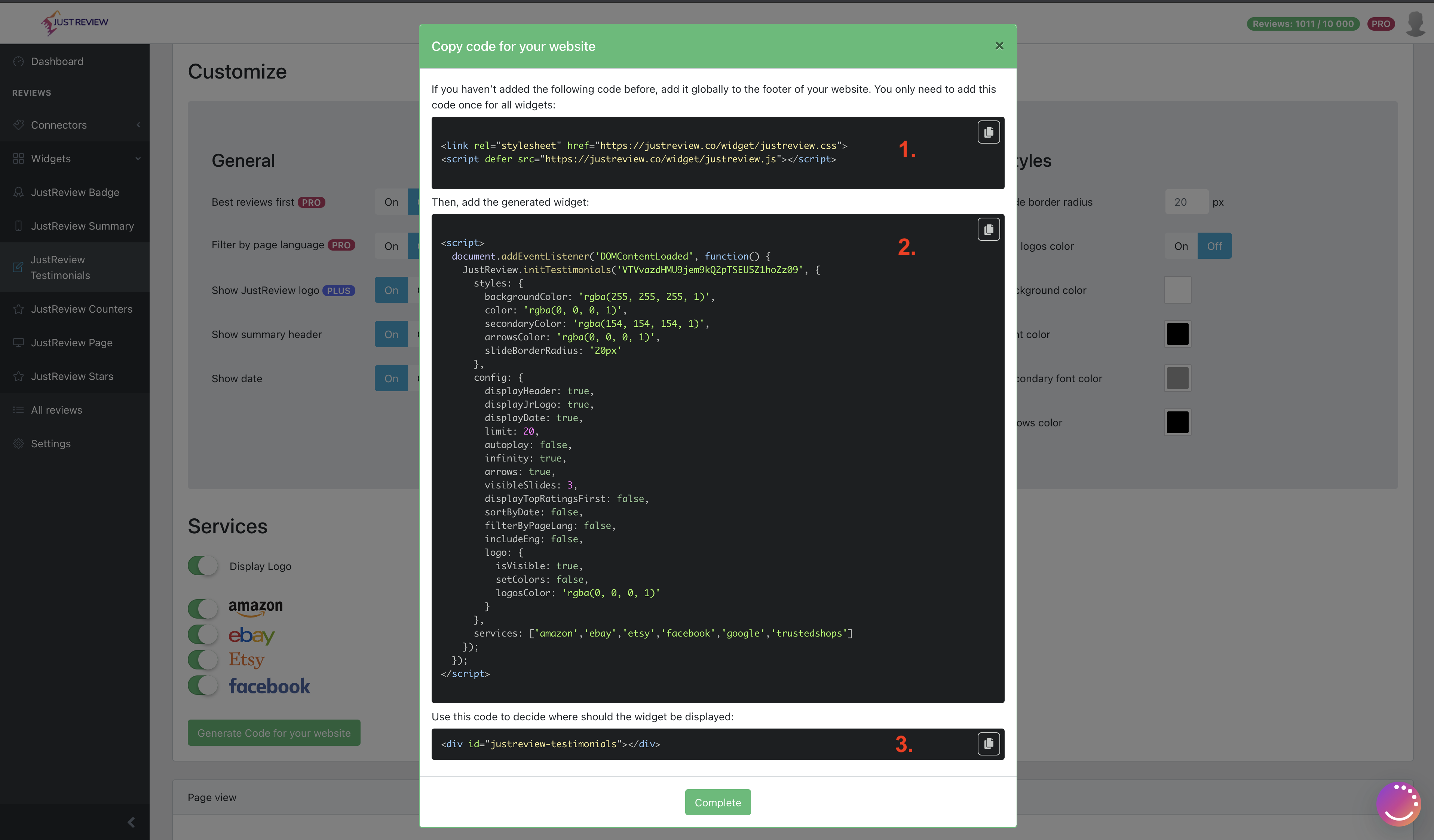
1.Create your widget in widget creator, then click "Generate code for your website".

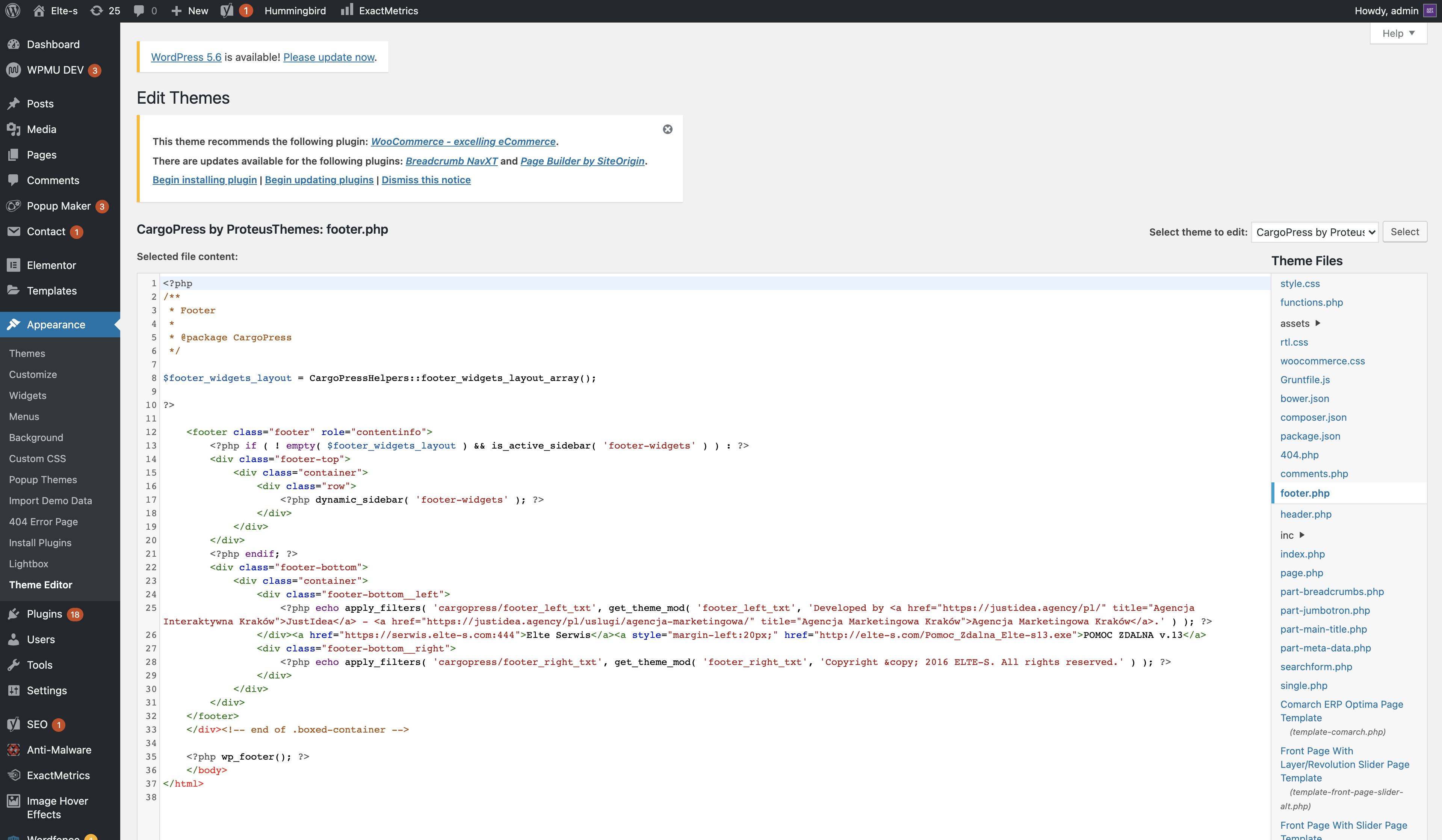
2.Go to Your WordPress theme editor page: Appearance -> Theme Editor
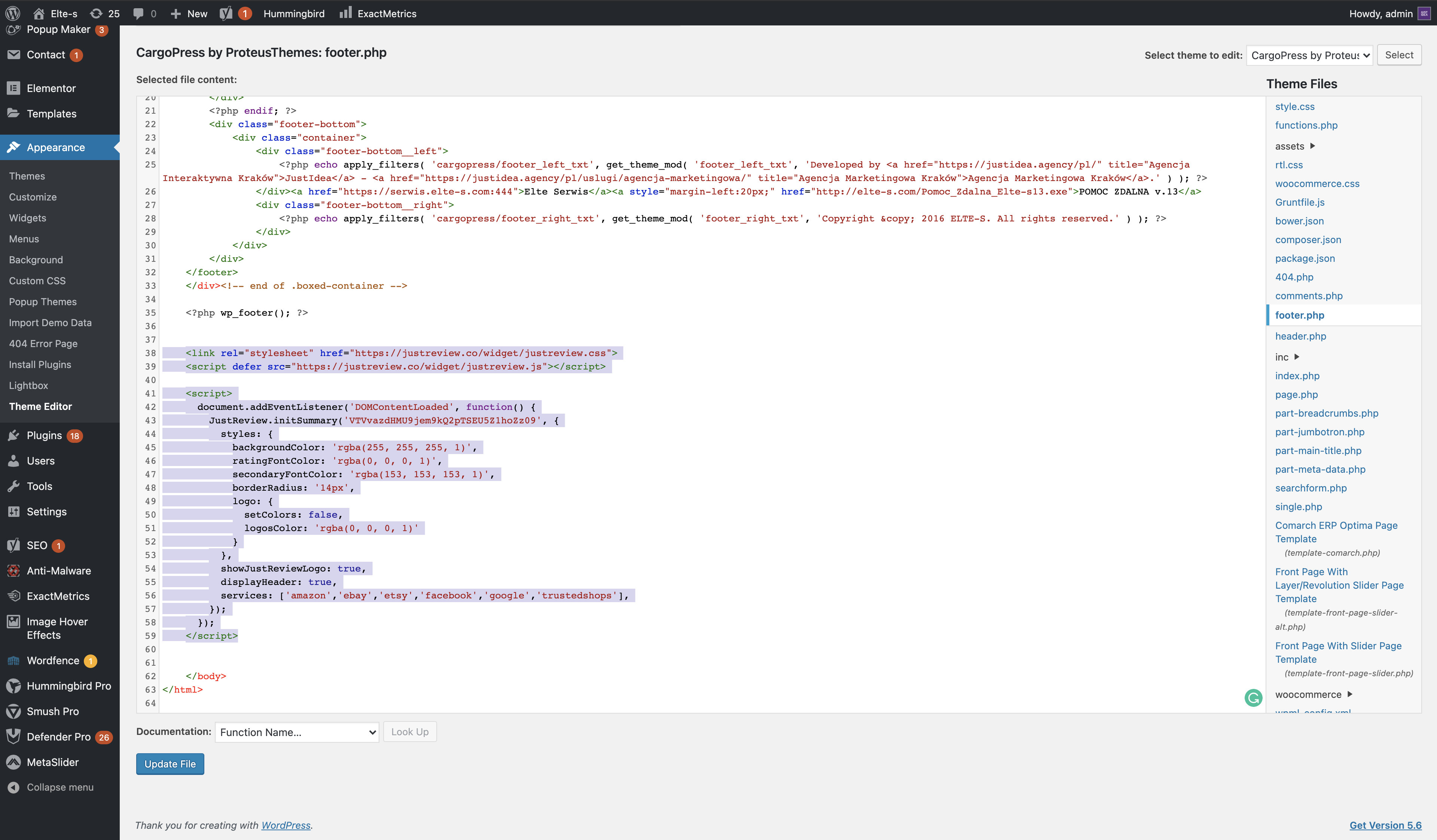
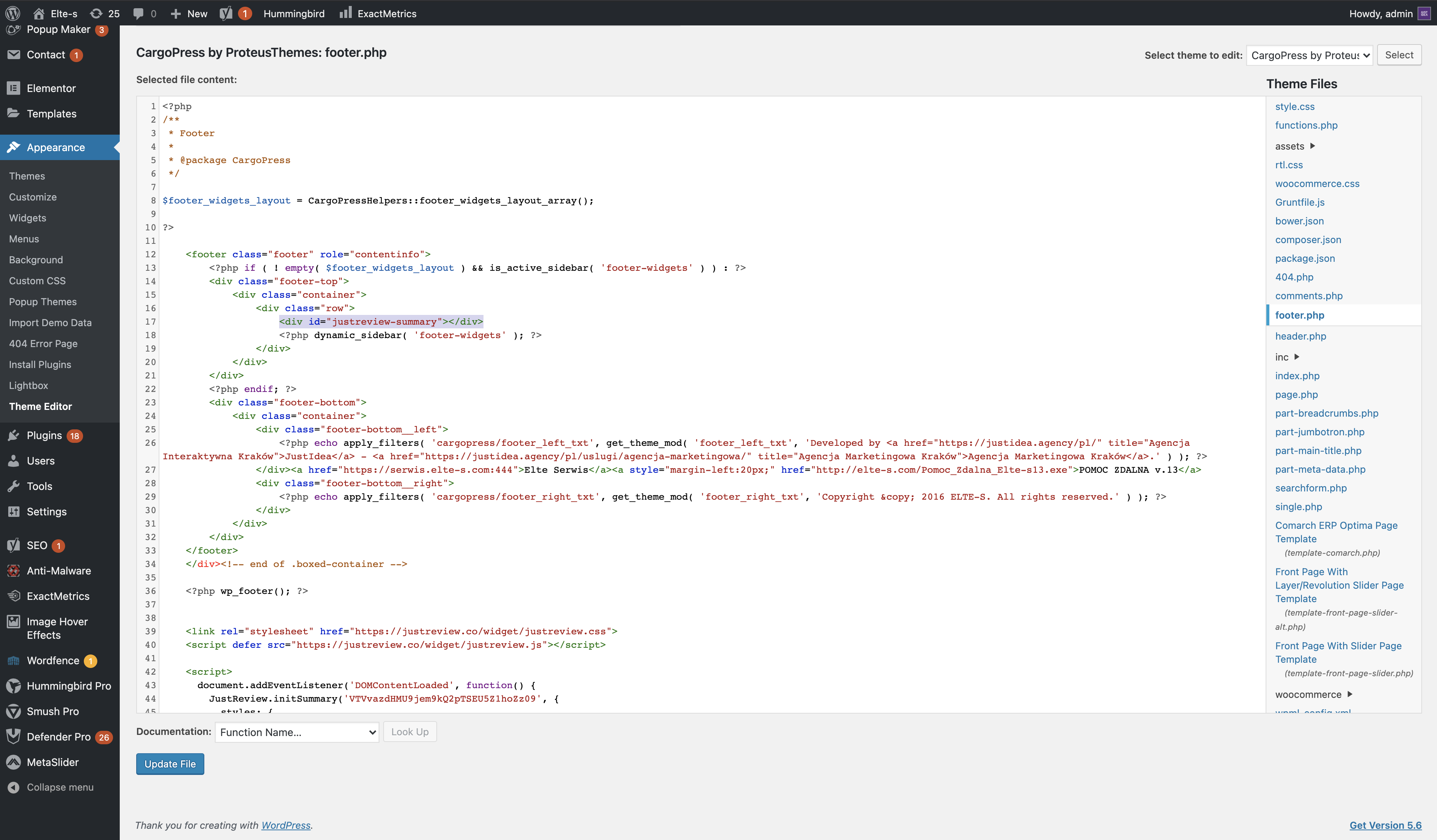
3.Edit footer.php and add 1. and 2. part of code before closing tag </body>. If you add more than one widget, 1. part of code you paste only once.
4.In the place where you want to show the widget, you paste 3. part of the embed code. 
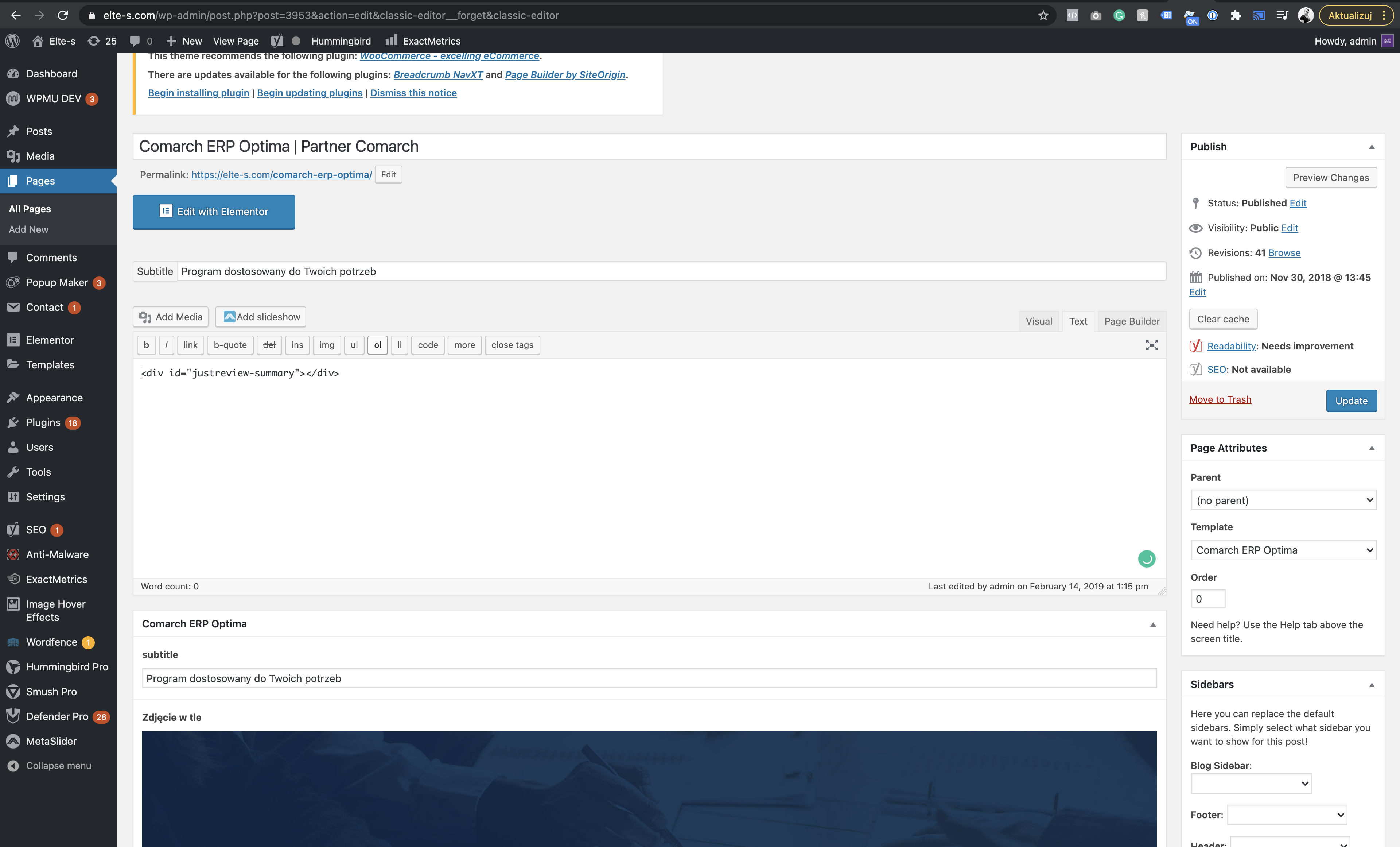
5.You can also paste 3. part of the embed code in Posts, Pages, or Elementator.
In Post/Pages, you should paste 3. part of the code in a text editor.
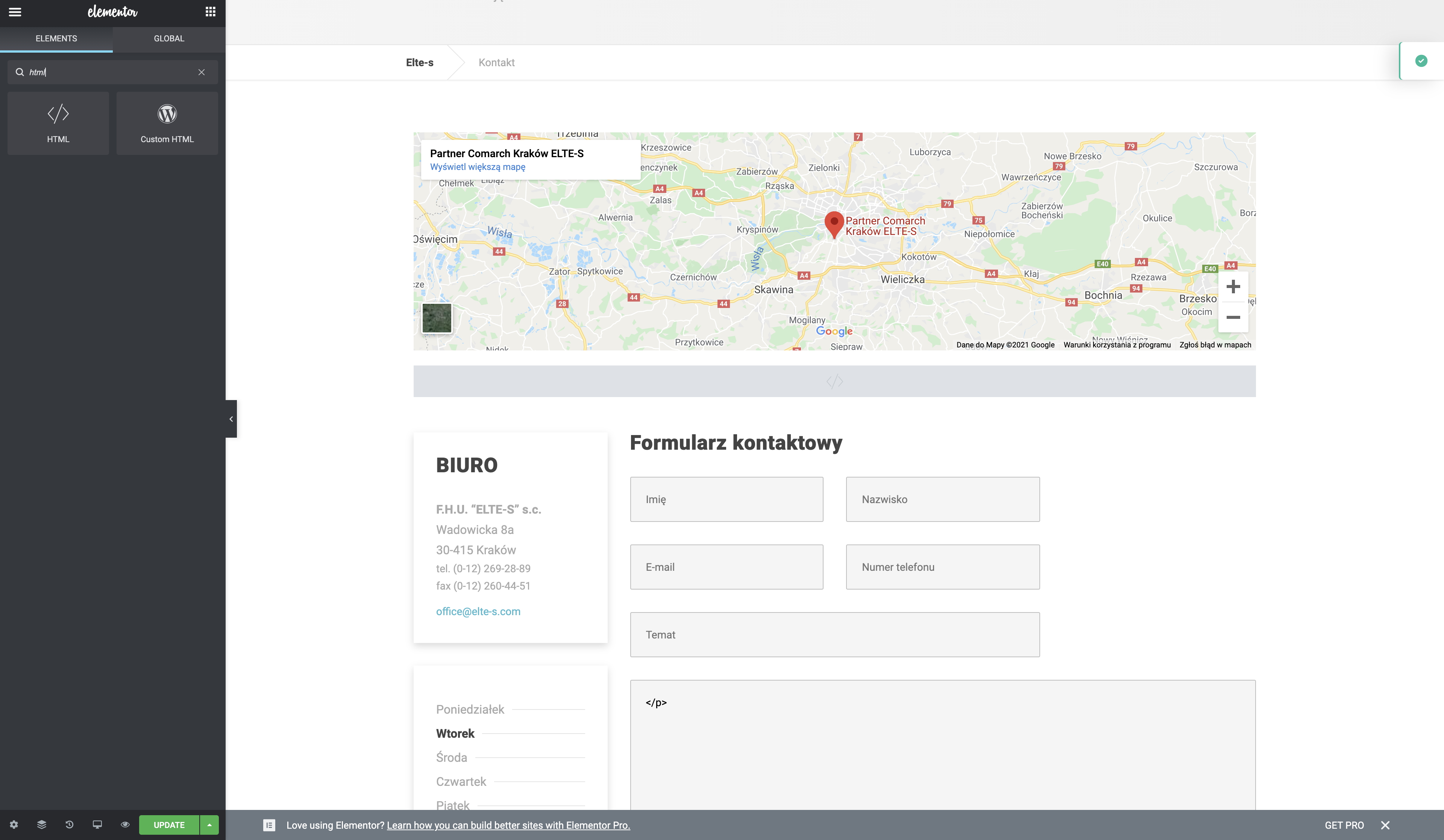
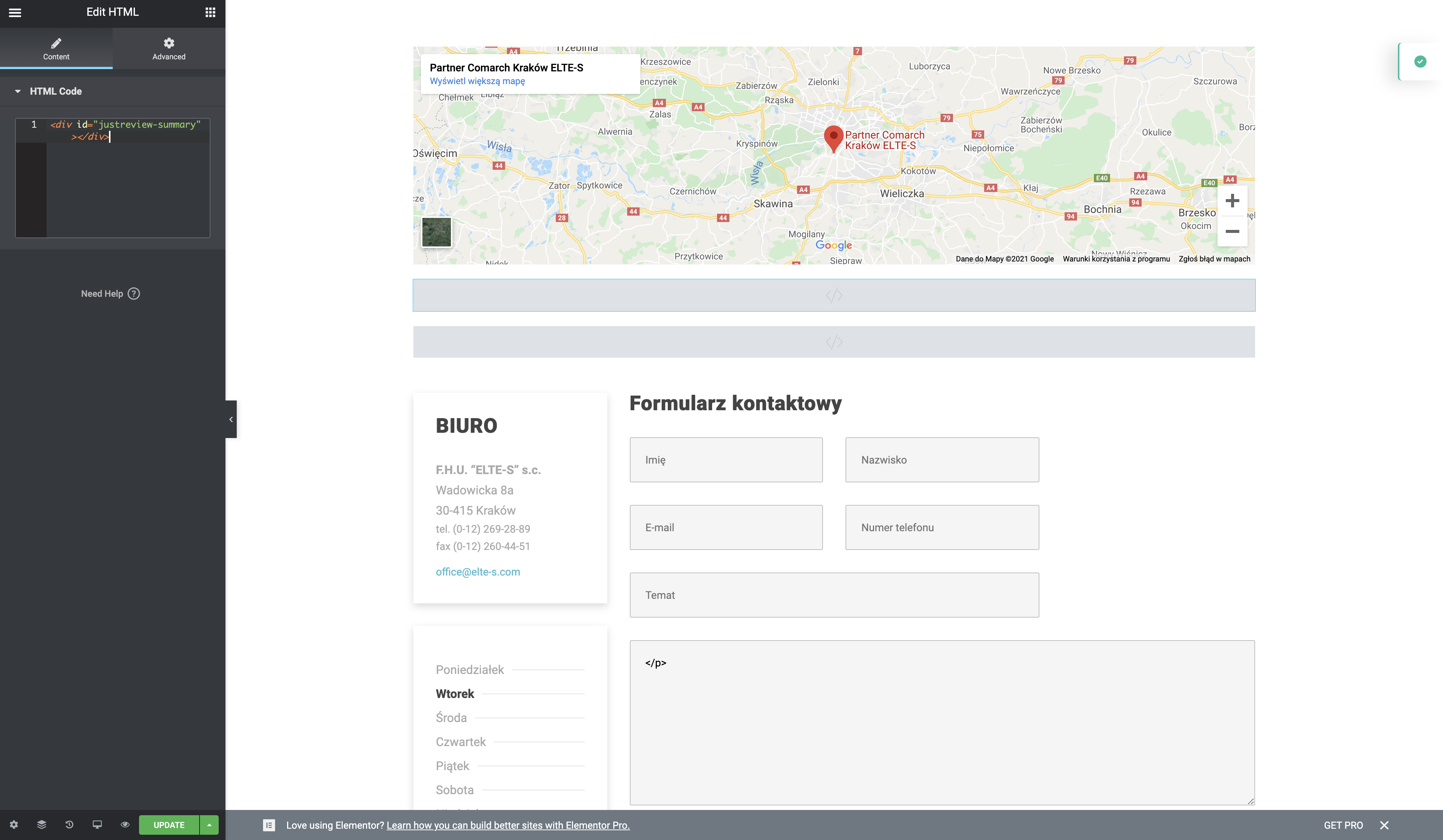
In Elementor, you should 1st add HTML BOX, then paste 3. part of the code.

In DIVI Builder you have to add first your HTML div tag inside a new section:



Then you have to add core-js, core-css files:

And finally your justreview script:

Don't forget to save your new added code.
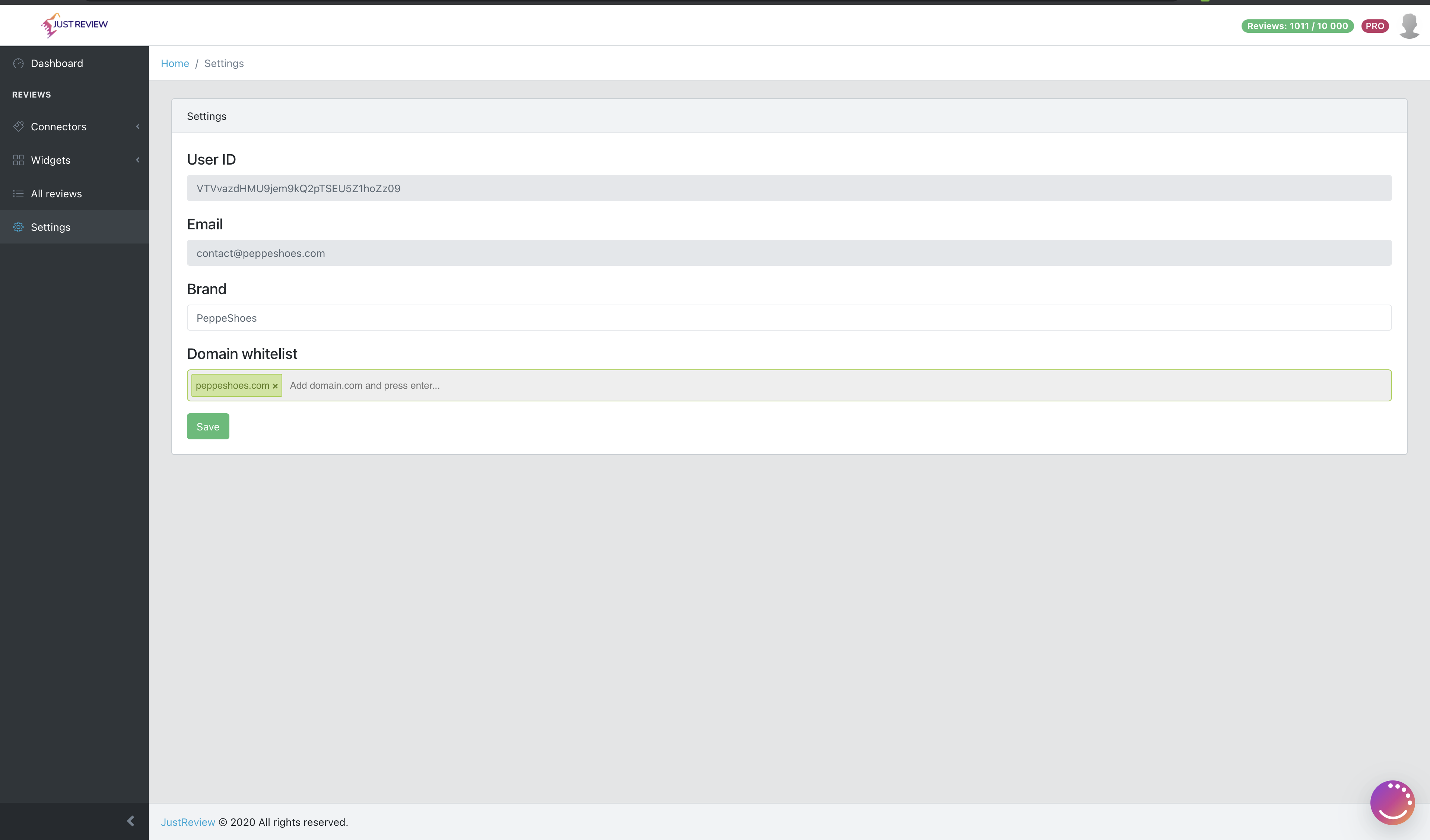
IMPORTANT INFO: Your widget will not be displayed in the Wordpress admin panel due to the domain whitelist settings. However, if you save the settings, the widget will appear on your website. Remember that your website address should be consistent with the domain whitelist settings.